Social Media Image Sizes
I put this resource with information together to help you make
sense of it all. I’m hoping these are current and accurate. If not,
please let me know and I’ll update it right away.
My top recommended sizes are:
For profile pics:
500 x 500. You can edit, crop and resize inside each platform
For cover photos: See below – varies for Twitter, LinkedIn and Google +
For shared + link images:
1200px square for Instagram
1200 x 600 for Facebook & Twitter*
736 x 1102 (up to 2061) for Pinterest
* Even though Facebook and Twitter dimensions have slightly different proportions, following a 2:1 aspect ratio for both has worked fine for me. Also, since Twitter updated its tweet image size to 506px square, you can use the same 1200px square image instead of the horizontal image. Keep in mind that if you’ve enabled Twitter cards on your site, when you post a URL to Twitter the image will still crop to horizontal. So 1200 x 600 may still be the way to go for FB and Twitter, at least for now.
Part of the decision here is your blog design and sizing of your featured image. If your blog is designed for horizontal images, go with the 1200 x 600 as a template size. If you’re using a masonry type grid, a square might work well. And if Pinterest is important to your brand, a vertical image will work well. I use a horizontal image as the main featured image and add a vertical image inside the post for pins.
Facebook Image Sizes
Cover photo: 828 x 315 desktop / 828 x 462 mobile
(New) Group Cover photo: 1640 x 921px
Profile pic: 180 x 180
Link image: 1200 x 630
For Facebook profiles, your profile image will cover a good part of the lower left side of the cover, so if your cover photo incorporates text like mine, make sure you placement clears these areas. Keep in mind that mobile cover photos are taller and extend to 462px, so if you don’t want the left and right margins to be cropped, use 828 x 462 for your cover photo and adjust the placement of your images and text so they clear the difference. For instance, on the desktop my cover photo is cropped to 351px, but on mobile shows the full image:
For Facebook pages, you don’t have to worry about your profile pic interfering with the cover photo. There’s less nudging and tweaking you have to do because the profile image now appears to the left. You have the full canvas to use for creative elements, branding, icons, CTAs and so on.
Twitter Image Sizes
Header: 1500 x 500 (1500 x 389 visible)
Profile pic: 400 x 400 (displays as 200px)
Tweeted image: 1024 square or 1024 x 512 (2:1 aspect ratio, displays as 440px wide)
For Twitter, even though the height of your file should be 500px, the visible area will be cropped to 398px high. And a portion of your profile pic is positioned on the lower left corner, like Facebook. Be sure to take that into consideration when placing creative elements.
Another thing to note is that the cover photo is responsive, meaning that the size will adjust according to the browser size and resolution. This means that your profile pic will shift left and right as people adjust their browser windows, so be sure to block out enough room for error on either side.
Instagram Image Sizes
Profile pic: 180 x 180 (displays as 110 x 110)
Shared image: 1080 x 1080
Note that Instagram images are no longer limited to a square shape, so you can work with 1080 wide, and choose a height anywhere from 566 to 1350 high. This larger 1080 image size means that images will be high resolution, so people may want to download yours for their own use. To prevent that, consider branding your photos with a watermark.
Pinterest Image Sizes
Profile pic: 165 x 165
Board cover: 500 x 500px recommended
Pins: 736 x 1104 (up to 2061)
Pins longer than 2061 will be cropped in the stream on mobile.
You can create custom pins for each of your boards – which I’m on the fence with – as a way to brand your boards so that they have a consistent look. If it bugs you that you can’t crop or reposition standard pins to get them to display the way you want, creating board covers may be the way to go. Personally, I’m okay with the look of my boards without customer covers. I figure that when/if Pinterest changes board cover sizes again, I won’t have to worry about chasing new designs!
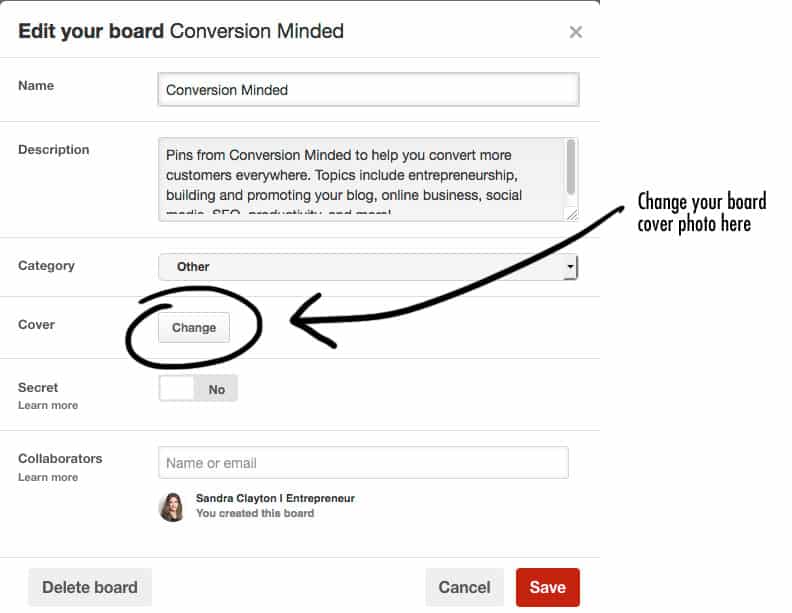
Still want to try experiment with custom board covers?
All you have to do is upload a pin sized to 500 x 500px, give it a description with a link back to your website, and assign it to your preferred board. Then edit the board and select the new pin you created as the cover photo.
Here’s where you do it:
LinkedIn Image Sizes
Profile pic: 200 x 200
Profile background: 1400 x 425
Update image: 698 x 400
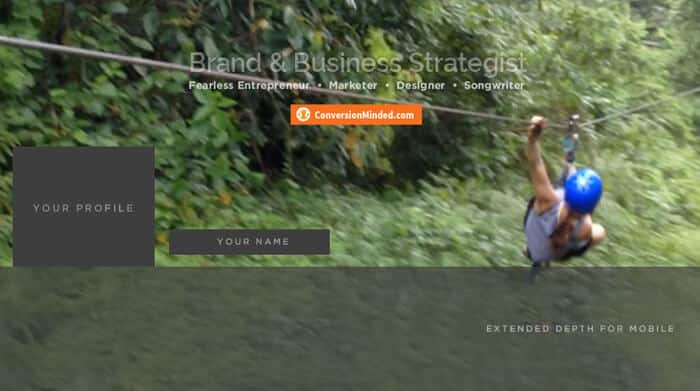
Just like Twitter and Facebook, part of your background photo is hidden by your LinkedIn profile, which overlays the mid- to lower- section. If you have a free account, an additional 70px on the top will be superimposed by LinkedIn banner ads. So even though you do need to upload a 1400 x 425 image, the visible area on a free account is more like 1400 x 355. This is not the case for premium accounts – with premium accounts your profile will be superimposed but you have the full 425 height for creative elements.
Make a note of the invisible areas below when designing your cover. If you have messaging or images you want to showcase like I do here, make sure to clear those areas. The background photo is responsive, so depending on browser sizes and resolutions your background image will scale larger or smaller.
Google+ Image Sizes
Profile pic: 270 x 270
Cover photo: 1080 x 608 (displays as: 920 x 518)
Shared image: 800 x 600
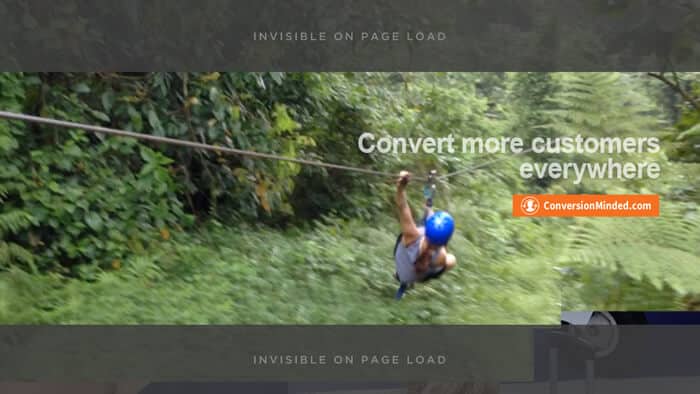
Did you know that when someone clicks on your name in the Google+ feed, both your profile pic and cover photo appear? It’s kind of cool and called your “hovercard”, which is like a digital business card.
If you’re a Google+ user, when someone visits your profile the visible area is about 1080 x 372. That means that any elements you place on the top and bottom won’t be visible when your profile initially loads. Users will have to scroll up to actually see the full 608 height. Keep this in mind when placing text, branding and graphics you want people to see right away.
Keeping current on social media image sizes can be such a headache with all the changes. It doesn’t have to be!